Первые попытки можно сказать успешные.

Алгоритма пока нет, просто всеми регулярками, по всему массиву строк кода.
Есть и плохая новость - плагин Custom Style Script отказался работать с гитхабом в Firefox. На других сайтах работает. В консоли ошибка - "Content Security Policy: Параметры страницы заблокировали загрузку ресурса inline («script-src»)". Надо разбираться.
В хроме и опере работает отлично. В редакторе кода, тоже должно работать, там только регулярки другие будут. В мобильниках проверю позже. Времени сегодня на это дело у меня больше нет.

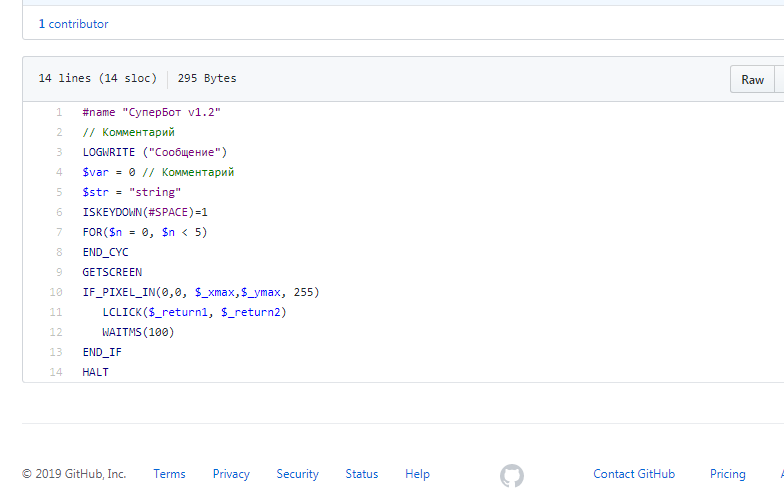
Вот что получается: (цифры еще осталось покрасить)